Améliorer et optimiser la vitesse de son site : nos 10 conseils

Avoir un site Internet performant et qui charge rapidement est quelque chose d’extrêmement important en 2024. Mais qu’est-ce qu’un site rapide au juste ? À partir de quel temps de chargement on peut être satisfait ?
Il n’y a pas de valeur “parfaite” mais pour vous donner un ordre d’idée, voici une échelle des temps de chargement et de leur acceptabilité :
- Moins d’une seconde : parfait
- 1 à 3 secondes : satisfaisant
- 3 à 7 secondes : très moyen
- 7 secondes ou plus : mauvais
Il faut savoir que d’après plusieurs études, un visiteur aura tendance à quitter un site si celui-ci ne charge pas après 3 secondes. Vous êtes loin des valeurs annoncées ? Pas de panique car nous allons à la suite, vous expliquer comment améliorer la vitesse d’un site web.
Quel impact a la vitesse de votre site sur son référencement ?
Mais avant de vous expliquer quelles modifications vous allez pouvoir réaliser, nous souhaitons vous expliquer quel impact a la vitesse de votre site sur son référencement.
Comme vous avez pu le lire juste au dessus, le temps de chargement de celui-ci va avoir un impact direct sur le comportement de vos visiteurs. Ce qui va forcément avoir une influence sur le référencement de votre site. Tout est lié.
En effet, Google prend en compte cet aspect puisqu’il parcourt grâce à des robots tous les sites Internet qui existent. Cela lui permet d’évaluer le contenu proposé sur votre site, mais aussi l’expérience de navigation offerte.
Si cette dernière n’est pas bonne, votre site Internet risque d’être pénalisé et donc de perdre des positions sur les moteurs de recherche.
Au contraire, si votre site est rapide à la navigation, et qu’en plus le contenu est de qualité, alors vous allez forcément améliorer votre référencement naturel. Les performances et le référencement d’un site vont donc de paire.
Pour aller encore plus loin, si vous avez une plateforme qui a pour objectif la vente de produits, votre taux de conversion (CTR) sera bien plus élevé avec un site performant. Vous l’aurez compris : vous avez tout à y gagner en ayant un site optimisé d’un point de vue vitesse.
Comment mesurer la vitesse de votre site ? Avec quel outil ?
Notre outil favori pour mesurer les performances d’un site ainsi que son temps de chargement est GTmetrix : gtmetrix.com.
Depuis ce site, vous aurez toutes les indications nécessaires afin d’évaluer les performances de votre site. Mieux encore, il va vous donner des pistes concernant les aspects qui mériteraient d’être améliorés.
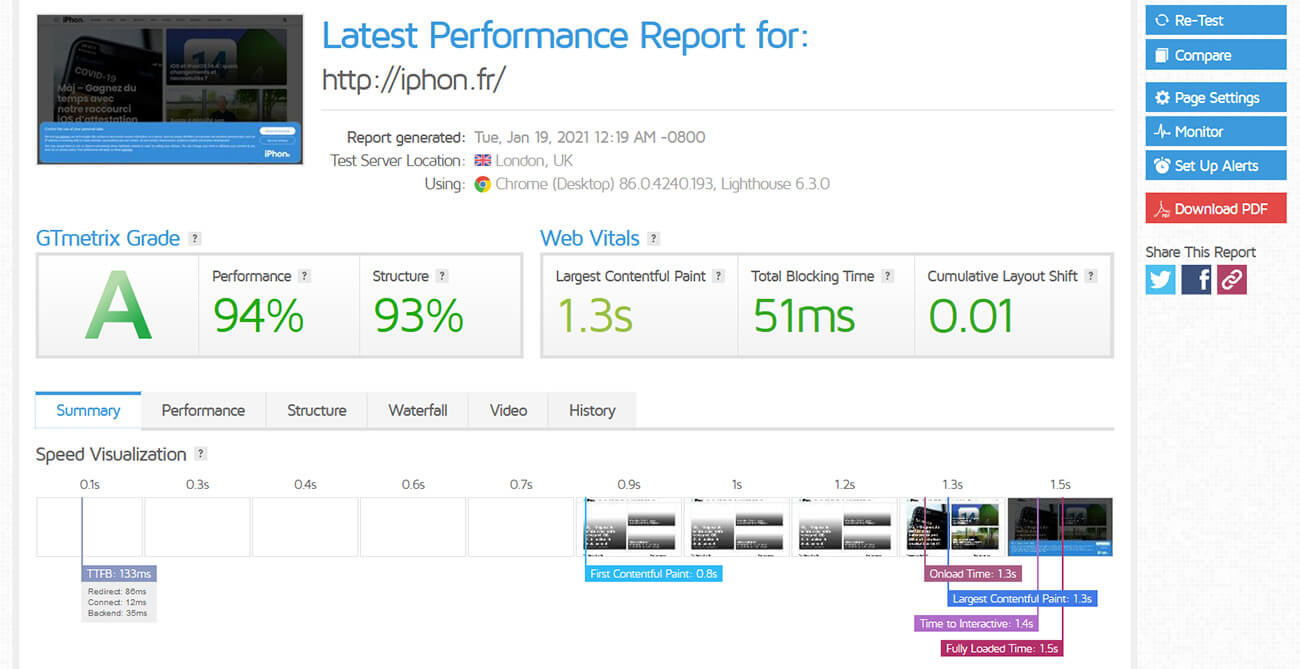
Voici une capture d’écran de l’interface de GTmetrix :

© iPhon
En quelques clics, vous pourrez voir comment votre site s’en sort d’un point de vue temps de chargement, quels sont les ralentissements relevés, et vous aurez une note évaluant les performances globales.
Bien évidemment, A est la meilleure note et plus vous vous rapprochez des 100% pour l’aspect “Performance” et “Structure”, plus ce sera bon signe.

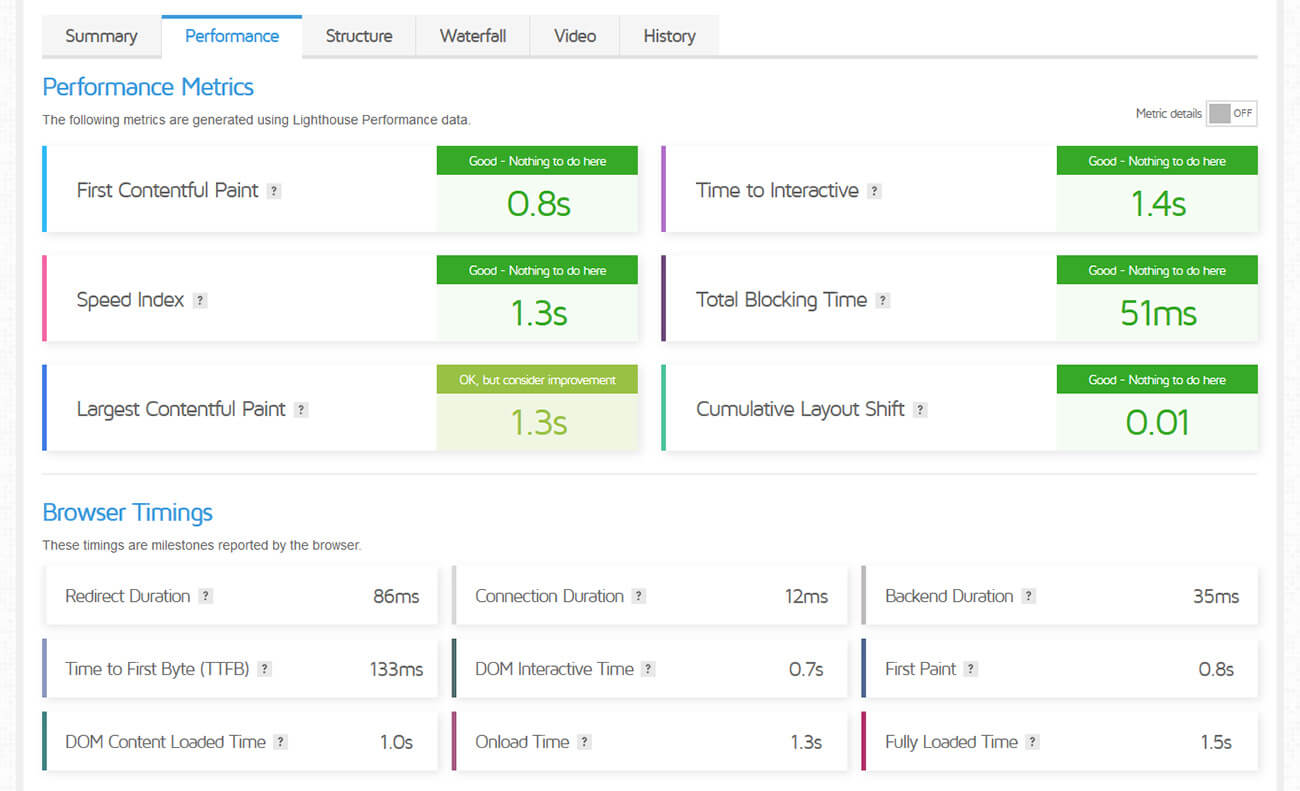
© iPhon
Comme vous avez pu le constater sur la première capture d’écran de GTmetrix, vous retrouverez le “Largest Contentful Paint”. C’est l’indicateur qui va vous signifier combien de temps prend le chargement des éléments principaux de votre site (ceux nécessaires à une navigation sans tracas).
Avant de vous plonger dans les recommandations qui vont suivre, nous vous conseillons de renseigner l’URL de votre site afin de tester sa vitesse sur GTmetrix.
Pour avoir des résultats au plus proche de la réalité, pensez à vous créer un compte sur GTmetrix (c’est gratuit) afin de pouvoir sélectionner le serveur de test utilisé par la plateforme (sinon vous utiliserez par défaut un serveur au Canada, ce qui n’est pas probant pour mesurer les performances d’un site s’adressant à un public français ou européen).
Comment améliorer et optimiser la vitesse et les performances d’un site – Guide complet
Les résultats du test de vitesse que vous venez de réaliser sur GTmetrix ne sont pas bons ? Votre site WordPress met trop de temps à charger ? Il est extrêmement lent ? Dans ce cas, nous vous conseillons de lire attentivement nos 10 pistes qui vont vous permettre d’améliorer les performances globales de votre plateforme.
Trouver un hébergeur web performant
La chose la plus importante à considérer est : les performances offertes par votre hébergeur web. Sont-elles à la hauteur de vos attentes ?
Si la réponse est non, alors nous vous conseillons de changer immédiatement de crémière comme on dit. Pour faciliter cette démarche, sachez que nous allons vous recommander dans les lignes qui suivent un hébergeur proposant une migration gratuite. Tout sera géré par les équipes techniques de l’hébergeur, vous n’aurez rien à faire.
Quel est cet hébergeur que nous jugeons être le meilleur ? C’est Hostinger. Si vous n’avez pas eu l’occasion de lire notre avis complet à son sujet, n’hésitez pas à cliquer sur le lien placé dans la phrase précédente de notre article.
Hostinger est un hébergeur web de qualité et pas cher. Il va vous offrir d’excellentes performances, particulièrement si vous avez un site WordPress. En effet, l’hébergeur va vous donner accès à la technologie LiteSpeed qu’il est possible de coupler avec le plugin de cache LiteSpeed Cache.
Vous allez mieux comprendre leur utilité dans la suite de notre guide. Pour faire simple, ce duo va vous permettre d’améliorer grandement la vitesse de votre site. Et tout ça de manière relativement simple.
Autrement, Hostinger a aussi pour avantage de disposer de plusieurs datacenters en Europe, ce qui va vous permettre d’héberger votre site au plus proche des visiteurs que vous souhaitez attirer.
Si vous êtes intéressé pour migrer votre site chez cet hébergeur, sachez que nous avons un code promotionnel à vous proposer : IPHON. Avec lui, vous pourrez obtenir 10% de remise supplémentaire à la commande de votre hébergement.
Sachez d’ailleurs qu’Hostinger propose une garantie satisfait ou remboursé valable 30 jours.
Installer un plugin WordPress de gestion de cache
Rien ne vous oblige à changer d’hébergeur web. Maintenant comme dit, c’est très souvent le point le plus bloquant quand on cherche à avoir un site Internet rapide et performant.
Ceci dit, il ne va pas non plus falloir négliger le choix d’un plugin de gestion de cache.
Vous n’en avez pas encore un d’installé sur votre site WordPress ? Si c’est le cas, il va vite falloir remédier à cela.
Quel plugin de cache utiliser pour son site ? Notre recommandation numéro 1 est LSCache. Le seul petit problème, pour en profiter pleinement, il faudra que votre hébergeur web supporte et utilise la technologie LiteSpeed Serveur. Ce n’est malheureusement pas le cas de tous. Cependant, chez Hostinger et PlanetHoster, ce sera le cas.
Si vous n’avez pas la possibilité d’avoir accès à LiteSpeed Serveur, nous vous conseillons soit le plugin “W3 Total Cache” ou “WP Super Cache”. Ce sont deux plugins WordPress totalement gratuits qui vont vous permettre de gérer efficacement le cache de votre site, mais aussi de réduire la taille des fichiers CSS, JS… Nous allons d’ailleurs revenir sur cet aspect dans la suite de notre guide expliquant comment améliorer la vitesse d’un site.
Une fois que vous aurez pu installer l’un de ces plugins, pensez à activer la gestion du cache, ainsi que les autres paramètres que vous jugez intéressants.
Optimiser les images de votre site
Un site Internet est très souvent composé de pas mal d’images. C’est le cas de votre blog ? Votre portfolio ?
Même si vous n’avez que très peu d’images en ligne, vous allez pouvoir faire des gains significatifs d’un point de vue performance en optimisant vos images.
Comment faire pour optimiser ses images ? Et que veut-on dire exactement en parlant d’optimisation ?
En parlant d’optimisation des images, on pense à la réduction de leur taille. Très souvent, on retrouve sur des sites Internet des images extrêmement lourdes et grandes.
Pour remédier à cela, il va falloir utiliser le bon format d’image (généralement .JPEG ou .PNG – tout dépend des cas). Ensuite, nous vous recommandons d’utiliser un plugin qui permet de compresser vos images sans forcément impacter la qualité globale de celles-ci.
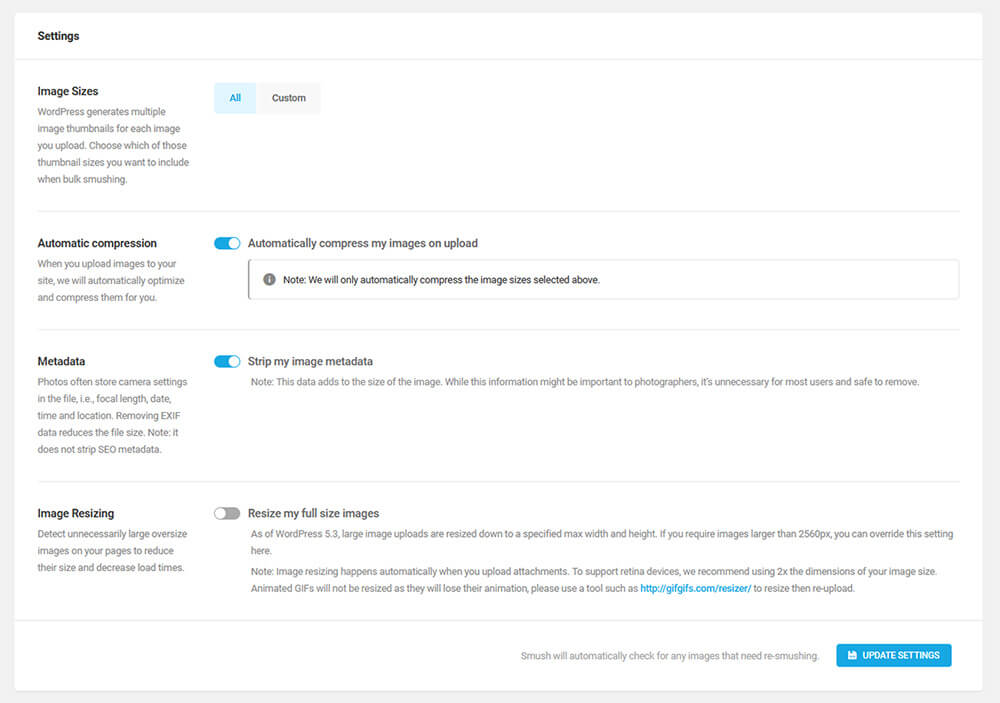
Notre extension WordPress favorite est WP Smush. Elle est disponible gratuitement et va optimiser pour vous les images que vous allez mettre en ligne sur votre site. De cette manière, vos pages seront beaucoup plus légères, et donc rapides à charger.

© iPhon
Après avoir installé le plugin, vous pourrez le paramétrer à votre guise afin que la compression se fasse automatiquement… ou sur demande. WP Smush est même capable de redimensionner pour vous les images.
Utiliser un thème WordPress léger et performant
Améliorer la vitesse de son site passe aussi par le choix d’un thème léger, avec un code propre et bien optimisé. Beaucoup de gens ont tendance à ignorer cet aspect.
Pourtant, cela permet aussi d’améliorer l’optimisation de la vitesse de votre site que ce soit sur WordPress ou un autre CMS.
Quel thème choisir sur WordPress, par exemple ? Nous vous conseillons d’aller faire un tour sur notre classement des meilleurs thèmes gratuits. Avec un thème comme Astra, vous aurez l’un des thèmes les plus performants, preuves à l’appui (disponibles sur le site officiel d’Astra).
Maintenant ce n’est pas la seule solution. Vous vous en rendrez compte en parcourant notre listing complet.
Pour résumer notre pensée, un thème performant et rapide c’est : peu de requêtes générées, faible poids, optimisation maximale du code.
Nettoyer votre base de données
À force d’installer des plugins, d’ajouter des fonctionnalités, de travailler sur votre plateforme, de supprimer des plugins, la base de données de votre site va être encombrée. C’est pourquoi il faut essayer, de manière régulière, de la nettoyer et l’optimiser.
Comment s’y prendre ? Eh bien encore une fois, c’est relativement simple car il existe des plugins qui vont vous permettre de faire ça en quelques clics.
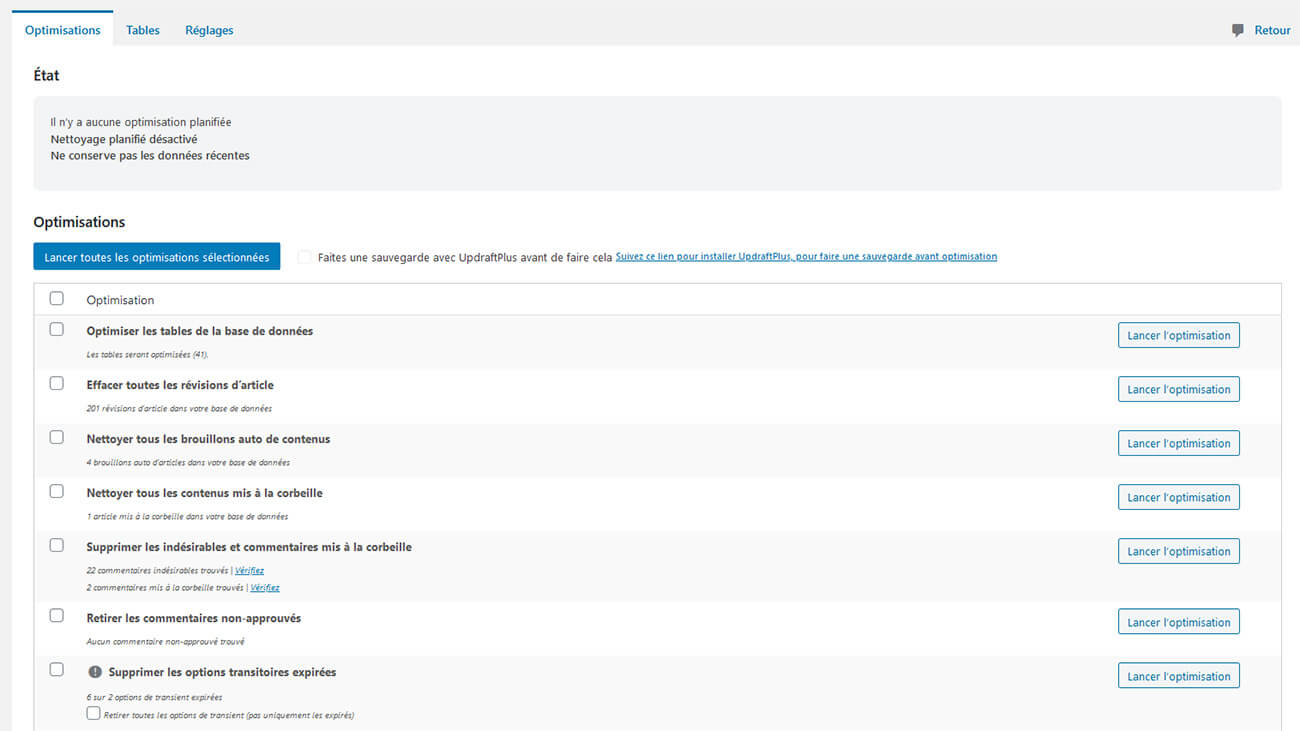
Le plugin WP-Optimize en est le parfait exemple. En plus de vous donner la possibilité de nettoyer votre base de données, il va vous permettre de supprimer à partir d’un tableau de bord central :
- les spams/commentaires indésirables
- les révisions de vos articles (si vous en avez trop)
- la corbeille de votre site
Vous pourrez aussi optimiser les tables de la base de données en un clic :

© iPhon
Réduire (ou minifier) la taille des fichiers CSS et JS
Vous avez déjà appliqué tous les conseils précédant afin d’optimiser la vitesse de votre site WordPress ? Les effets ne se font pas ressentir ? Dans ce cas, essayez aussi de réduire la taille des fichiers CSS et JS.
La plupart des plugins de cache vont vous donner la possibilité de faire une telle chose. C’est d’ailleurs rendu possible par LiteSpeed Serveur + LSCache qui sont proposés avec tous les hébergements WordPress ou mutualisés d’Hostinger :
Vous verrez que très souvent, en faisant un test de vitesse via GTmetrix, la cause des lenteurs peut venir des fichiers CSS et JS ajoutés suite à l’installation d’un plugin, d’un thème…
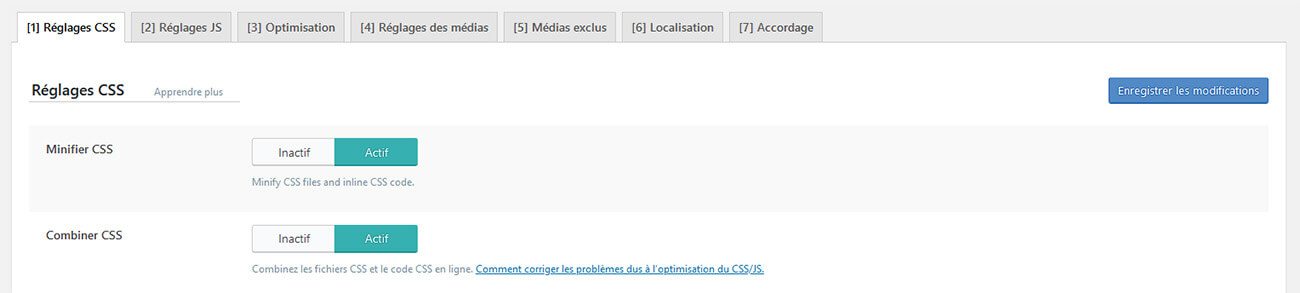
Si vous décidez d’utiliser LiteSpeed Cache pour optimiser tout cela, vous n’aurez qu’à aller dans l’onglet “Page Optimization” puis “Réglages CSS” :

© iPhon
Déployer un CDN
Qu’est-ce qu’un CDN ? C’est le terme anglais qui désigne un Content Delivery Network (Réseau de diffusion de contenu ou RDC). Si on vous parle de Cloudflare (le plus gros acteur sur le marché), cela vous parle peut-être plus ?
Le fait d’utiliser un CDN va vous permettre d’améliorer grandement la vitesse de votre site.
Comment cela fonctionne ? Les fichiers de votre site seront hébergés sur un large réseau de serveurs à travers le monde. Ainsi, quand un visiteur va tenter d’accéder à votre plateforme depuis les Etats-Unis, il va charger votre site à partir de l’un des serveurs américains de votre CDN.
Cela va réduire drastiquement les temps de chargement puisque les données de votre site n’auront pas besoin de parcourir de grandes distances. Si vous avez pour objectif de toucher des visiteurs internationaux, c’est un vrai plus.
En plus, le fait d’utiliser un CDN comme Cloudflare va vous donner la possibilité de profiter d’une protection anti-DDoS supplémentaire.
Comme le laisse penser notre explication, après avoir utilisé plusieurs CDN différents, nous vous recommandons Cloudflare pour commencer. Il a en effet pour avantage d’avoir un réseau de serveurs conséquent et d’être gratuit.
Désactiver et désinstaller les plugins que vous n’utilisez pas ou plus
Comme nous avons déjà pu le suggérer précédemment, il est important de nettoyer son site et sa base de données.
Cela passe aussi par la réalisation d’un tri au niveau des plugins et extensions qui sont installés. Cela ne sert à rien de conserver des plugins que vous n’utilisez plus. Pensez à les désinstaller, puis à nettoyer la base de données de votre site afin de faire table rase des plugins.
Avoir trop de plugins installés peut très clairement ralentir la vitesse de votre site.
Essayez donc de n’utiliser que les plugins les plus importants et intéressants. Par exemple, si certains plugins font des choses que vous pourriez faire manuellement et simplement, essayez de vous en passer.
Mettre en place du Lazy Load (chargement fainéant)
L’autre chose que nous pouvons suggérer d’implémenter sur votre site afin d’en améliorer la vitesse et les temps de chargement, c’est le Lazy Load. En mettant en place un “chargement fainéant (ou différé)” du contenu de vos pages, les visiteurs ne chargeront que le contenu qu’ils consomment.
Les images d’un article ne chargeront qu’au moment où le visiteur sera descendu jusqu’à elles. Cela va vous permettre de réduire grandement le temps de chargement de vos pages (si c’est un problème pour vous actuellement).
Encore une fois, pour mettre en place cela, vous pourrez compter sur un certain nombre de plugins, dont certains plugins de gestion de cache.
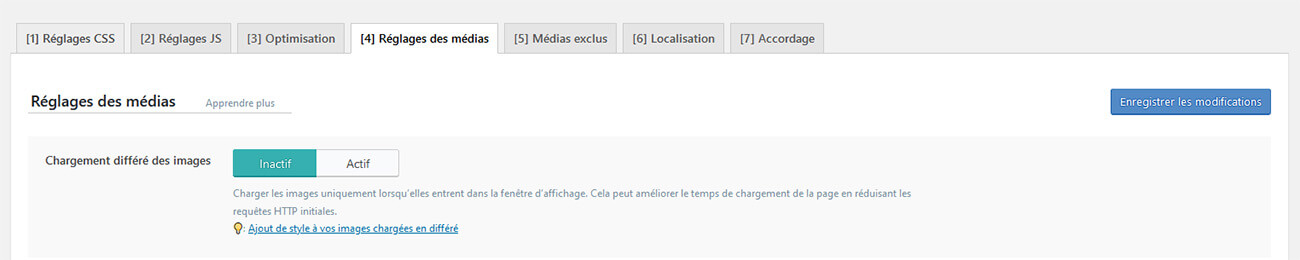
LiteSpeed Cache propose le chargement différé des images. Voici comment activer l’option : cliquez sur “Page Optimization” > “Réglages des médias” > passez à “Actif” le paramètre “Chargement différé des images” :

© iPhon
Réduire le nombre de redirections
Les redirections permanentes (si vous supprimez certaines pages ou articles) sont intéressantes. C’est bien mieux que d’avoir des erreurs 404. Maintenant, cela va forcément augmenter le temps de chargement de vos pages.
C’est pourquoi il faut, dans la mesure du possible, essayer de restreindre l’utilisation des redirections.
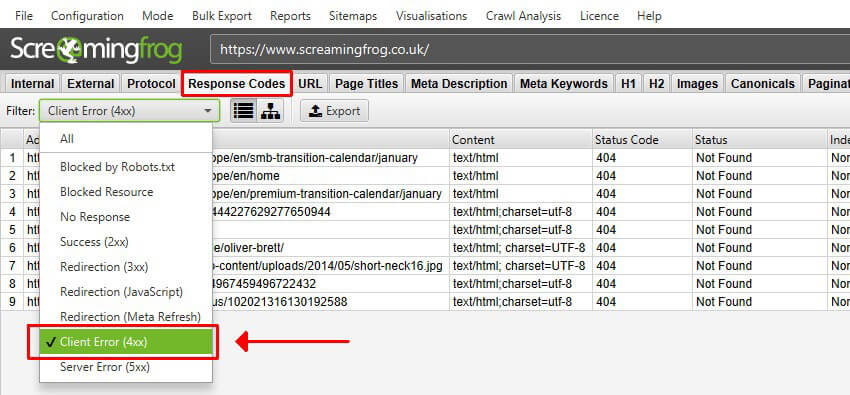
Pour avoir une vue d’ensemble des redirections faites sur votre site, nous vous conseillons d’utiliser l’application Screaming Frog.

Interface de Screaming Frog © iPhon
Cette dernière vous donnera en plus la possibilité de traquer et réparer les liens morts.
Conclusion
Comme vous avez pu le constater, améliorer la vitesse de chargement de votre site est une tâche qui va demander pas mal d’efforts et d’ajustements. Cependant, le jeu en vaut la chandelle puisque cela aura un impact plus que positif sur votre site, son trafic, ainsi que la satisfaction de vos visiteurs.
Avant de vous lancer tête baissée dans l’optimisation de la vitesse de votre site, prenez le temps de bien analyser les tests et mesures réalisés en amont. Ainsi, vous pourrez cibler les aspects qui vont vous offrir les gains les plus significatifs en terme de performances.
Allez-y étape par étape, rien ne sert d’implémenter toutes nos recommandations en une fois.
Et n’oubliez pas : ne négligez surtout pas le choix de votre hébergement web. C’est généralement lui qui va avoir le plus d’influence sur la performance globale d’un site. À ce propos, nous tenons encore à vous rappeler que notre recommandation est l’hébergeur Hostinger.
Il a pour gros avantage d’offrir des hébergements pas chers et performant, ainsi qu’une migration gratuite afin que vous puissiez changer d’hébergeur sans le moindre tracas.